
GitHub+Hugo快速搭建个人博客
详述Hugo+Github搭建个人博客
受我司同期大佬的影响,我也便搭建个人博客折腾下,记录点什么~
在这demo成型之际,以小白视角记录下基于 HuGo 和 Github 完成搭建的历程
所以,最初的准备工作便是(假设已安装Git)
安装 Hugo
可以参考官方文档完成在Windows, Mac等平台的安装
虽然HuGo是基于
Go语言编写的,但并不是一定要安装Go才能使用HuGo。可跨平台
在此,以 Windows 系统为例记录安装过程
-
在这儿下载对应的压缩包

-
解压
hugo_0.83.1_Windows-64bit.zip解压后得到的文件如下图所示
-
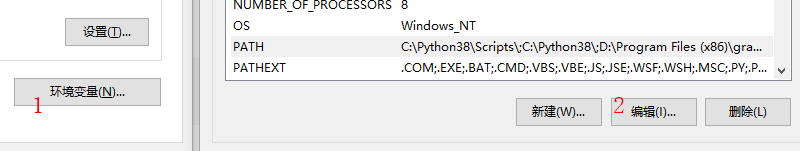
添加至环境变量
将
hugo.exe文件放入bin文件夹(若无可新建)
-
验证是否安装成功
1 2 3hugo version # hugo v0.83.1-5AFE0A57 windows/amd64 BuildDate=2021-05-02T14:38:05Z VendorInfo=gohugoio -
本地创建博客
终端
cd至某个文件下1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22hugo new site unclehuzi # blog目录就是创建的博客目录 # Congratulations! Your new Hugo site is created in D:\unclehuzi. # Just a few more steps and you're ready to go: # 1. Download a theme into the same-named folder. # Choose a theme from https://themes.gohugo.io/ or # create your own with the "hugo new theme <THEMENAME>" command. # 2. Perhaps you want to add some content. You can add single files # with "hugo new <SECTIONNAME>\<FILENAME>.<FORMAT>". # 3. Start the built-in live server via "hugo server". # Visit https://gohugo.io/ for quickstart guide and full documentation. tree unclehuzi/ ##### D:\unclehuzi ├─archetypes ├─content # 博客文章存放目录(markdown文件) ├─data ├─layouts ├─static # 静态文件/图片/CSS/JS文件 ├─themes # 博客主题模板存放目录 └─config.toml # 博客的配置文件 -
选择主题
我选择的是 Maupassant,通过
Git的方式获取1 2 3 4 5 6 7# cd 至 unclehuzi 文件夹 git clone https://github.com/flysnow-org/maupassant-hugo themes/maupassant cp themes/maupassant/exampleSite/config.toml . # 使用模板自带的配置文件替换默认配置文件 mkdir content/post # 创建博客文章md文件存放路径(该主题模板要求放在content/post目录下) -
根据需要调整
D:\unclehuzi\config.toml文件1 2 3 4baseURL = "your_github_name.github.io" # 修改为博客的网址,此处使用github pages地址,后面具体介绍 languageCode = "zh-CN" title = "胡子叔叔的小站" # 博客的名字 theme = "maupassant"具体可以参考 官方说明 进行配置
-
本地测试
1 2 3 4 5 6 7 8 9 10 11 12 13 14# cd D:\unclehuzi hugo new post/my-first-blog.md vim content/post/my-first-blog.md # 以下为md文件内容 +++ title="My First Blog" tags=["blog"] categories=["博客相关"] date=2020-01-16T10:37:32+08:00 draft=false # 此处要改为false,否则在首页不会显示! +++ #### Hello World!通过
hugo server -D命令启动,访问 http://localhost:1313/ 即可
建立博客专属的仓库
主要的事情说三遍:
Repository name 填 github名字.github.io,如 unclehuzi.github.io
Repository name 填 github名字.github.io,如 unclehuzi.github.io
Repository name 填 github名字.github.io,如 unclehuzi.github.io
仓库创建完成之后记得修改 D:\unclehuzi\config.toml 文件的 baseURL
生成 public 文件
创建完成之后,通过 hugo 生成 public 文件
|
|
通过 git 命令将 public 文件推送至仓库
|
|
最后,访问 https://your_github_name.github.io 即可
总结
本文基于 Github Pages 服务,使用成熟的框架及主题快速搭建个人博客demo。
更新网站两步走:
- 在博客文件夹(
D:\unclehuzi)下生成public文件夹 - 将
public文件夹内的所有文件推送至GitHub仓库
后续在网站设计方面还需要了解下Web开发相关知识,针对性的修改主题的源码以实现自己的需求~
 胡子叔叔的小站
胡子叔叔的小站